Year: 2018
Roomies is an application developed to help movers find roommates. Finding someone who fits one's lifestyle is not always the easiest thing to do, and living with someone you don’t get along isn’t the best feeling. Roomies utilizes an in-depth onboarding experience to help pair its users with the best roommate match possible.
Trying to find a new place to live or finding new roommates can be difficult. There are a lot of variables that can make this process difficult, like finding a place within your budget or finding roommates that you're compatible with.
What are the behaviors and activities people do when planning, moving and after they move to a new city? How does someone choose a roommate? What are the pain and problems when moving and finding roommates? How does someone avoid these issues?
A: "Yes, I have roommates who don't do dishes or clean up after themselves." - Jake
A: "I would establish terms and agreements with my roommates before moving in." - Haley
A: "Yes I have roommates, but we really don't interact much. Sometimes things feel a bit awkward." - Fletcher
A: "I wish I had planned more." - Rachelyn
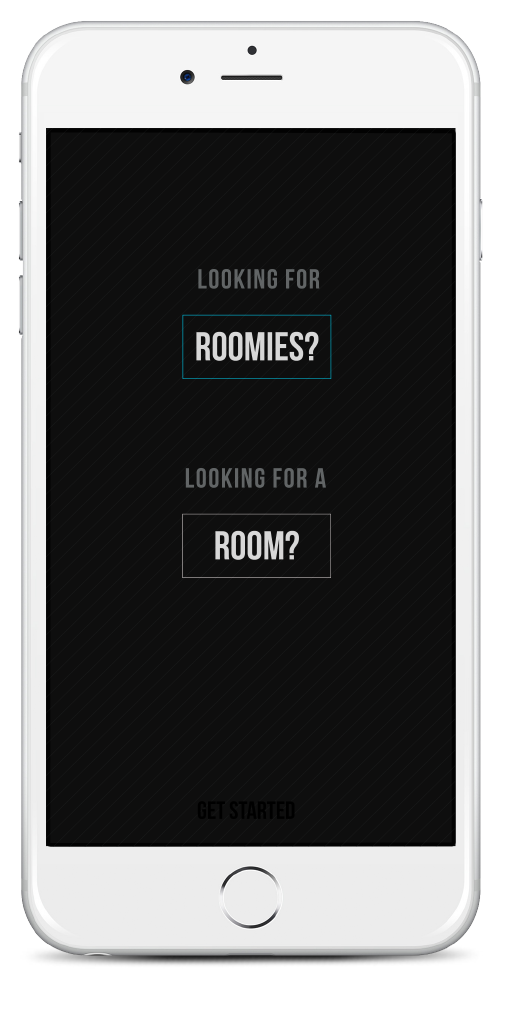
The solution I am proposing is an application that allows its users to input their preferences and search for roommates based on this criteria. There will be two user flows for this application: one for those searching for roommates and the other for those searching for a room.
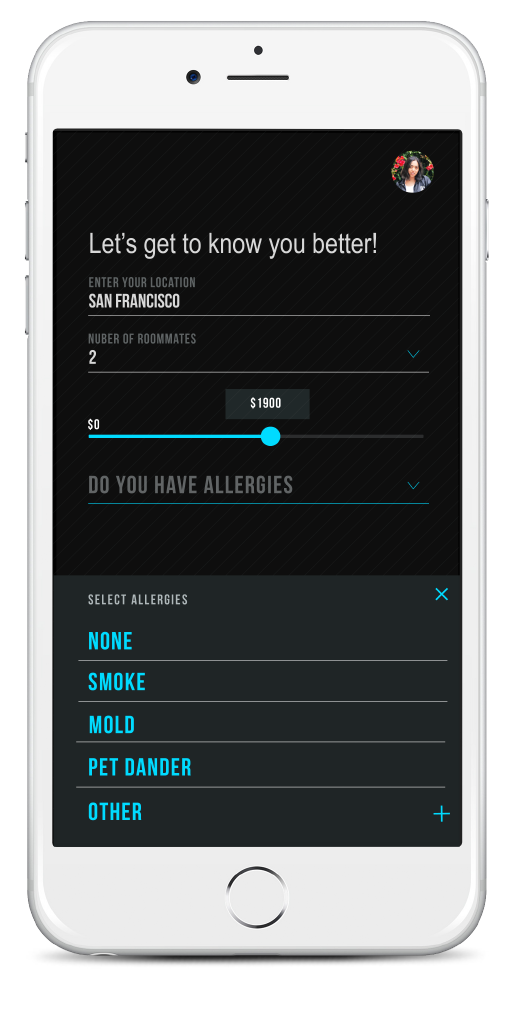
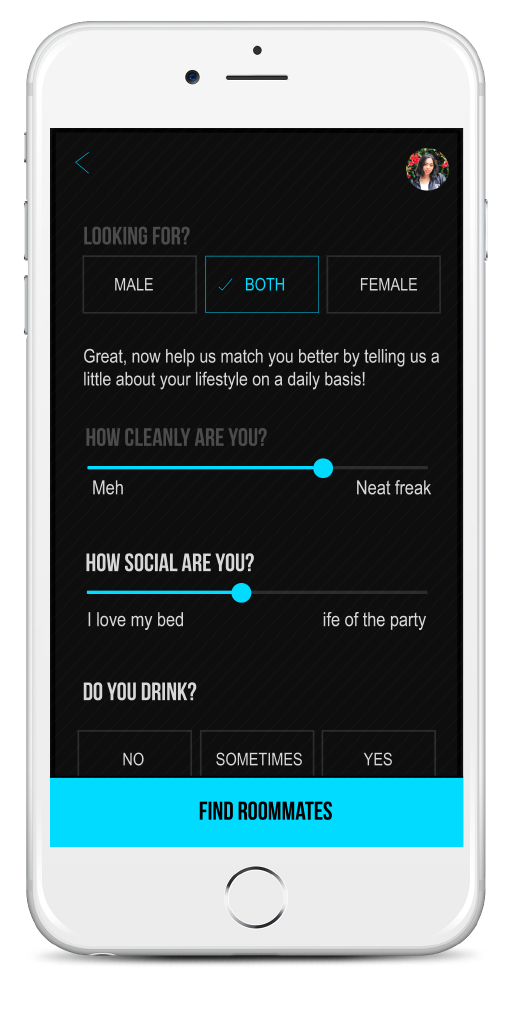
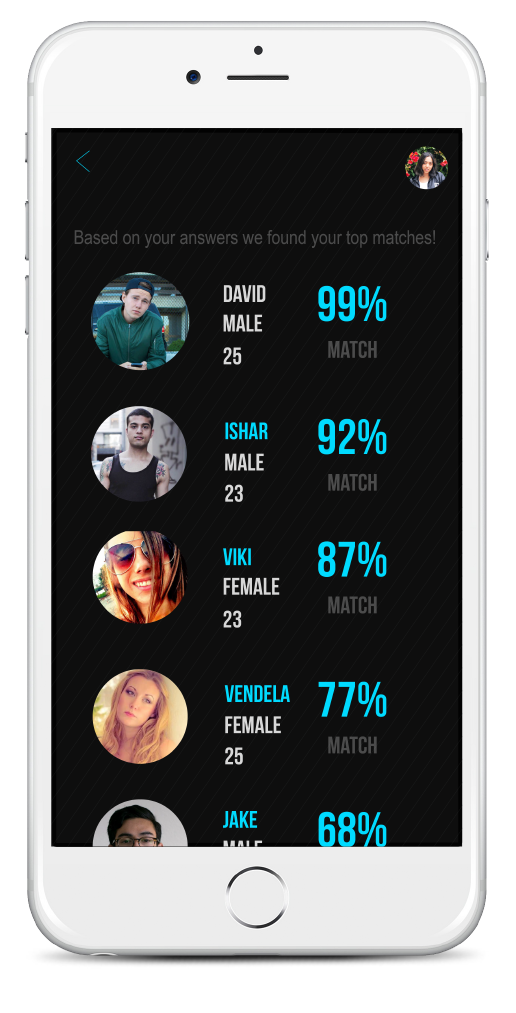
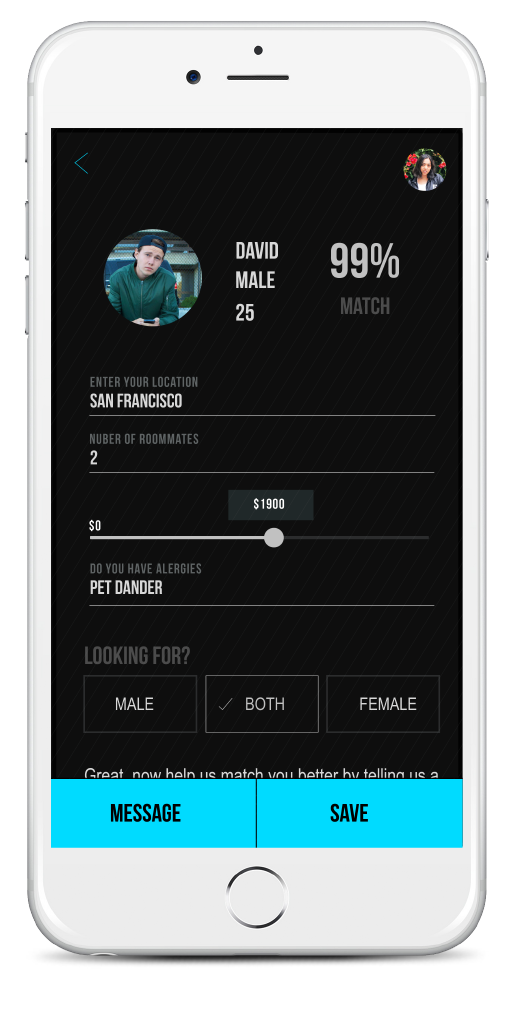
According to my target market, it was clear that the frustrations of finding a compatible roommate proved to be difficult. I decided I would build an application with an extensive onboarding process that asked its users questions about lifestyle and personal needs. This would help gauge and compare each proposed match based on similar qualities important to them about how they live. This would eliminate the painful process of discovering major discrepancies in lifestyle after a few months of living together.
After user testing the initial wireframes it was understood that utilizing icons was confusing. Although most of the people I user tested were able to figure out what the icons meant, it was not without struggle and confusion. Instead, I decided to implement text to clarify what it was that the user was trying to rate.
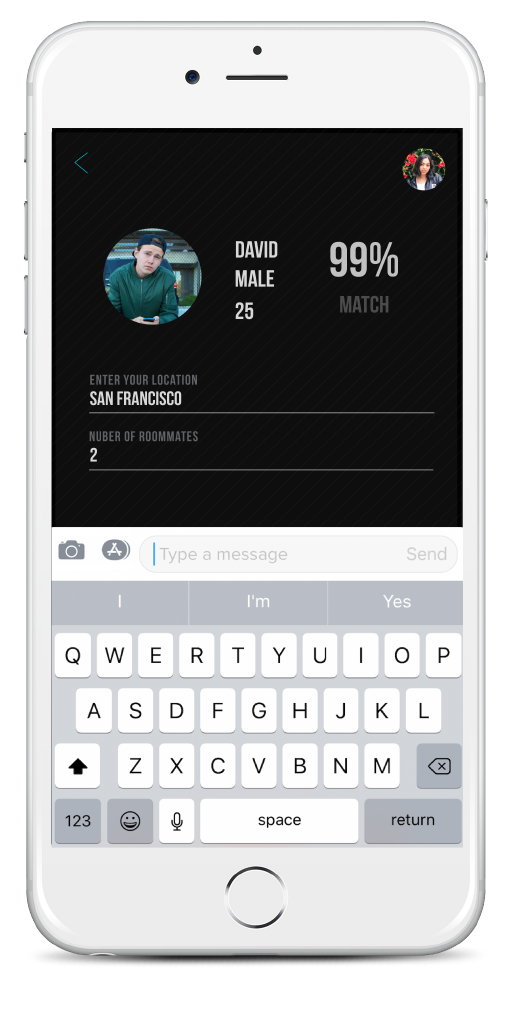
After testing my second iterations it was clear my users were still having a hard time deciding what it was that they were rating. They felt that they understood what the application was for, but they didn't understand how they were rating their lifestyles. I concluded that asking a full question would eliminate confusion, and clarify to the user what it was that they were trying to rate. I also found they were still confused by the "Save" icon on other peoples' profiles so I changed this to a message or "Save" button at the bottom of the screen when viewing profiles.